Modern browser technologies such as CSS3 are allowing web developers to create more and more visually stunning interfaces, we discuss their capabilities here.
Modern browser technologies such as HTML5 and CSS3 are allowing developers to create more and more visually stunning interfaces, and in particular to make use of 3D interactivity through browsers' native rendering engines. Previously good quality 3D interfaces were only possible by using the Adobe Flash plug in and developing content with a code library such as Papervision 3D. This is all changing now and CSS3 is paving the way for a new breed of iOS friendly 3D web interfaces.
This is a list of some cool experiments in using CSS3 to render 3D content. You will need a reasonably modern browser such as IE8, Firefox 3.5, Chrome 3, Safari 4 to view 3D CSS3 examples.

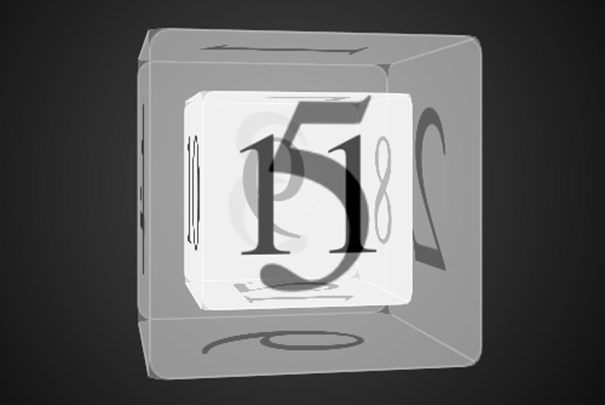
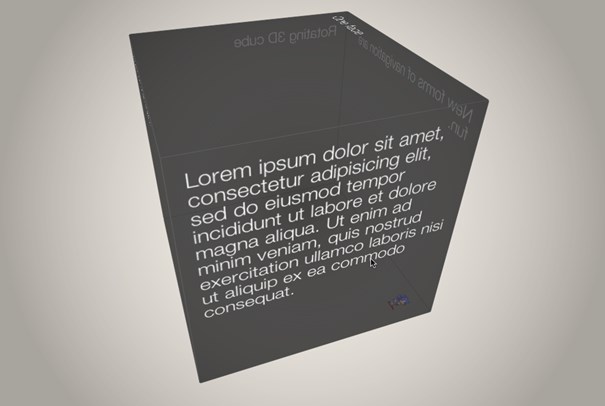
3D Cube That Rotates Using Arrow Keys