Last week members of Mentor Digital’s front end and creative team attended Pixel Pioneers 2024. The day-long conference, hosted at Bristol’s MShed, covered a range of UX design and front-end topics across 8 curated talks.
In this blog, our lead front-end developer, Chester takes us through his conference highlights:
Modern CSS Layouts Is Awesome by Michelle Barker
Michelle Barker’s talk covered numerous CSS techniques we can use today and new features that are on the horizon. She charted the progress that has been made in terms of CSS layout from floats, tables and clearfix (blast from the past...) to grid, flexbox, and viewport units, towards looking at new ways of building CSS layouts.
Here are a few of the features that sprung out to me during the talk:
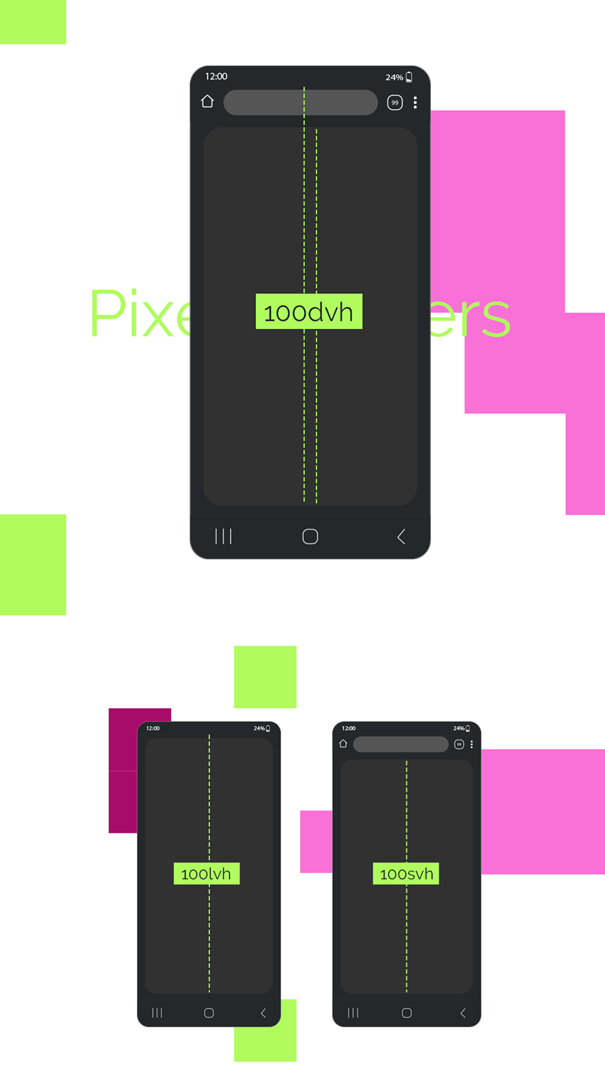
- The new CSS units for vertical height (DVH, LVH and SVH)
- The ‘:has’ property for conditional CSS
- Using container queries to improve the robustness of our layouts at different container widths
- Future techniques such as the anchor property to create tool tips and native masonry grids!
Overall, it was great to see a deep-dive on the modern CSS techniques we can use today; I’m already looking at how we can use these in future projects.
“It’s time to re-learn CSS layout!”
DVH = Dynamic Viewport Height

LVH / SVH = Largest / Smallest Viewport Height
“…context is everything…”


‘Less Help’ More ‘Yelp’: When Accessibility Enthusiasm Actively Harms by Ian Lloyd
Ian Lloyd works for an accessibility audit team and his talk covered the main pitfalls developers had made while earnestly trying to make their websites more accessible, he covered three key topics:
- Overriding accessible names with aria labels
- Adding unnecessary alt text to images
- Mistakenly making all HTML elements focusable rather than just interactive elements (e.g. links and buttons)
The main theme I took away from this talk is we as developers can do more harm than good in a lot of scenarios and adding more accessibility features does not always improve accessibility, rather we need to look at the context and implement them with care.
“Embracing the Web Platform.”

The Unbearable weight of massive JavaScript by Ryan Townsend
Ryan’s talk raised the question: Sites are trending towards getting slower and heavier, do we need to ship as much JavaScript as we currently do? He highlighted how we are prioritizing developer experience over user experience in terms of the technologies we are choosing.
He went over some practical approaches to how we can use less JavaScript, increase page speeds and in turn improve the user experience by using native web APIs, some of which include:
- Custom Elements – Building custom native HTML custom elements using web components
- View Transition API – Native browser cross document transitions without needing to use an entire SPA JavaScript framework
- Scroll snapping – In his example he showed how we can use scroll snap to build sliders without a single line of JavaScript
I found this talk useful to reflect on our use of JavaScript and to investigate how we can leverage out-of-the-box features in the browser more.

It was a fascinating day of curated talks; I enjoyed the day out to learn from others in the industry – see you next year Pixel Pioneers!